Cross Browser Compatibility
Most common issues encountered during browser compatibility testing:
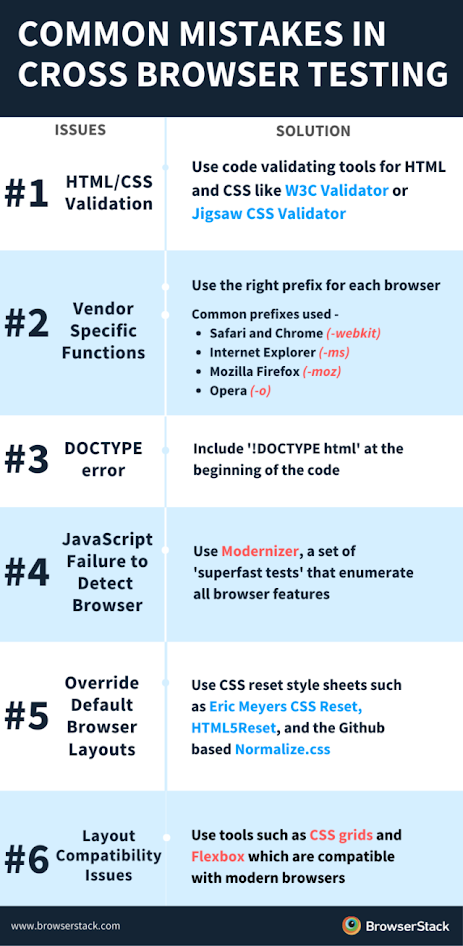
1) No CSS Reset
One of the most common issues in browser compatibility testing is that different browsers have their own set of CSS rules which vary from each other. As a result of this issue, a particular style may look different in different browsers. This issue can be resolved with the help of CSS reset which gives instructions to the browser to remove styling to default CSS. Some of the commonly used CSS reset style sheets are –
Normalize.css, Eric Meyers CSS Reset, HTML5 Reset
Add one of these reset style sheets to your page in order to ensure a proper CSS reset.
2) No Doctype or Incorrect Doctype in HTML Files
Doctype should always be the first line in your HTML. It is important for the browsers to figure which version of HTML you are using in your website.
<!DOCTYPE html>
3) Stylesheet Related Issues
Below are the few issues which exist related to the stylesheet:
1. Few older browsers not supporting the latest element styling implementation
2. Different screen resolution problem
3. Responsive design
4. New layout syntax changes issues i.e. modern layout support
5. Different types of CSS prefixes for different browsers
Example: CSS prefixes syntax is different for different browsers, below are an example:
– Chrome or opera uses “-WebKit-” prefix in CSS
– Firefox uses “-Moz-”
– Microsoft “-ms-”
4) HTML/CSS Validation Issue
To solve this issue, it is recommended to use code validating tools powered by W3C for HTML and CSS as per the requirements.
5) Outdated Browser Detection
The problem with the old browsers is that they use older browser detection scripts, so chances are that it will break in case the used version of the browsers is not known. In case your code is not running on modern browsers, then maybe your browser detection is outdated and can’t handle modern browsers effectively. This is a common cross-browser compatibility issue faced due to obsolete java scripts.
To solve this issue, you can use the Modernizer library instead of browser detection which list all the features of a browser and gives a hassle-free experience.
6) Layout Compatibility
7) Using Untrusted Cross Browser Libraries and Frameworks


Comments
Post a Comment